Elemento di visualizzazione: Tendenza
Simbolo:

Categoria: Controlli speciali
L'elemento visualizza la curva dei valori delle variabili come diagramma di tendenza. Il diagramma di tendenza è adatto a rappresentare una curva di dati a lungo termine perché i dati vengono letti da una registrazione di tendenza e quindi da un database. Inoltre, è possibile eseguire Tendenza elemento insieme al Selettore intervallo date, Leggenda, E Selettore intervallo di tempo elementi operativi affinché l'utente possa navigare comodamente nel diagramma.
Suggerimento
È possibile eliminare programmaticamente la curva di tendenza registrata durante l'esecuzione. La registrazione ricomincia dal momento dell'eliminazione.
Per ulteriori informazioni, vedere: Programmazione di una visualizzazione di trend
Suggerimento
IL Tendenza l'elemento di visualizzazione non può essere inserito in una visualizzazione nel pool POU.
Non disponibile nelle visualizzazioni integrate
L'uso di tendenze o allarmi e gli elementi necessari per essi non sono forniti in una visualizzazione integrata.
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Fonte di dati | Sorgente dati per la connessione tramite il dispositivo e l'applicazione al Registrazione delle tendenze oggetto in cui sono stati salvati i dati di tendenza che si desidera visualizzare. Se la Registrazione delle tendenze oggetto si trova sul dispositivo locale, quindi è sufficiente quando si specifica la rispettiva applicazione. Se la registrazione del trend è su un dispositivo remoto, è necessario specificare la connessione dell'origine dati a questo dispositivo.
|
Tipo di elemento | Tendenza |
Registrazione delle tendenze |
La registrazione del trend si trova sul dispositivo specificato in Fonte di dati proprietà. Per ulteriori informazioni, vedere: Registrazione del trend |
Impostazioni di visualizzazione |
|
Cursore
Mostra cursore |
Comportamento in fase di esecuzione: Non appena il grafico viene "disegnato", l'utente può spostare il cursore lungo l'asse del tempo per contrassegnare un momento specifico. Quindi il valore della variabile appartenente alla posizione del cursore viene visualizzato nella legenda sopra il grafico.  |
Mostra suggerimento | Requisito: Mostra cursore è attivato.
Comportamento in fase di esecuzione: il valore della variabile appartenente alla posizione del cursore viene visualizzato come suggerimento. |
Mostra cornice |
|
Formato numerico | Definizione del formato nella sintassi printf, che determina come i valori vengono visualizzati nella descrizione comandi e nella legenda Esempio: |
Intervallo di tempo predefinito | Valore orario predefinito per l'intervallo di tempo disponibile Esempio: |
Etichette con segno di spunta
Suggerimento
L'ora memorizzata nella registrazione di tendenza è nel fuso orario UTC. Se l'ora è visualizzata nella tendenza dell'elemento di visualizzazione, i timestamp vengono convertiti nel fuso orario locale del sistema operativo del PLC.
Se gli orari nel diagramma di tendenza non rientrano nel fuso orario desiderato, modifica il fuso orario nel sistema operativo.
Suggerimento
È possibile modificare a livello di programmazione il fuso orario locale dell'ora di sistema in ora universale (UTC).
Quando la variabile VisuElems.Visu_DateTime.DisplayUTC è impostato su TRUE, l'ora di sistema viene visualizzata come ora universale (UTC). Per impostazione predefinita, la variabile VisuElems.Visu_DateTime.DisplayUTC è impostato su FALSE in modo che l'ora del sistema venga visualizzata nel fuso orario locale.
Per la visualizzazione dei valori di data e ora, è possibile estendere la rispettiva stringa di formato con il codice del fuso orario Z. Per un output in tempo di sistema locale, l'offset viene quindi visualizzato in tempo universale (UTC). Ad esempio, dd:MM:yyyy HH:mm:ss:ms:Z uscite 01.08.2021 12:00:00:001:+02:00Quando viene visualizzato l'ora universale (UTC), viene visualizzato anche il codice UTC. 01.08.2021 10:00:00:001:Z
Timbri temporali | Valore X del diagramma di tendenza
|
Disegna le etichette su due linee |
|
Omettere informazioni irrilevanti nei timestamp |
|
Internazionalizzazione (stringhe di formato) | Definizione del formato per la visualizzazione della data e dell'ora del timestamp (quando viene visualizzato per intero) NotaLa proprietà è visibile solo se il Omettere informazioni irrilevanti nei timestamp l'opzione è non selezionato. SuggerimentoFondamentalmente, tutto |
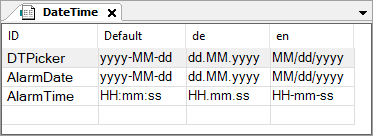
Data | Stringa di formato che restituisce la visualizzazione della data in base al formato definito. Le impostazioni locali del sistema operativo sono utilizzate come impostazione predefinita. Opzioni per specificare la stringa di formato
. Stringhe di formato definite per la data:
Esempio:
|
Tempo | Stringa di formato che restituisce la visualizzazione dell'ora (o dell'ora del giorno) in base al formato definito. Le impostazioni locali del sistema operativo sono utilizzate come impostazione predefinita. . Stringhe di formato definite per l'ora:
Esempio:
|
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Controlli assegnati
Questi elementi vengono creati automaticamente quando Inserisci elementi per il controllo delle tendenze viene utilizzato per aggiungere i controlli.
Selettore intervallo di date | Controllo per modificare la data e l'ora dei set di dati visualizzati Insieme a |
Selettore dell'intervallo di tempo | Controllo per modificare l'ora dei set di dati visualizzati Insieme a |
Leggenda | Controllo per la visualizzazione di una legenda per i grafici Insieme a |
Variabili di controllo
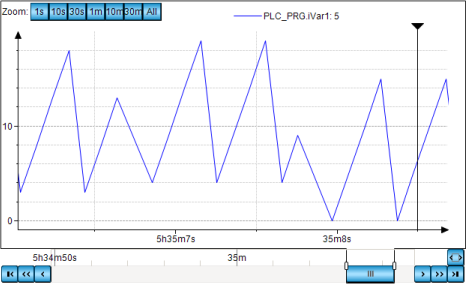
Lo zoom della curva visualizzata viene effettuato tramite il mouse o il gesto di pizzicare su un dispositivo multitouch. Si applica anche a tutti gli assi. In fase di esecuzione quando Abilitare È Lo zoom e la panoramica possono funzionare insieme. | |
Abilitare | Variabile (
Esempio: |
Casa | Variabile ( Fronte di salita: ripristina la curva visualizzata allo stato iniziale dopo che la visualizzazione è cambiata a causa dello zoom. Esempio: |
Disfare | Variabile ( Bordo di salita: ripristina la curva visualizzata alla posizione precedente dopo che la visualizzazione è cambiata a causa dello zoom. Esempio: |
È ingrandito | Variabile (
Esempio: |
La panoramica della curva visualizzata viene eseguita tramite il mouse o il gesto di pizzicare su un dispositivo multitouch. Si applica anche a tutti gli assi. In fase di esecuzione se Abilitare È | |
Abilitare | Variabile (
Esempio: |
Casa | Variabile ( Fronte di salita: ripristina la curva visualizzata nella posizione iniziale dopo che la visualizzazione è cambiata a causa del panning. Esempio: |
Viene eseguito il panning | Variabile (
Esempio: |
Abilita per l'asse Y | Variabile (
|
Le variabili di controllo descritte di seguito (Inizio intervallo di date E Fine intervallo di date) può essere utilizzato per controllare a livello di codice l'intervallo di tempo del trend. Ciò ti consente di programmare la visualizzazione del trend senza Selettore intervallo di tempo elemento di visualizzazione. Tuttavia, se desideri che un utente della visualizzazione sia in grado di specificare anche un intervallo di tempo, aggiungi l'elemento di selezione dell'intervallo di tempo. Gli orari nell'elemento di selezione dell'intervallo di tempo e nelle variabili IEC vengono mantenuti automaticamente sincronizzati. Nota: assicurarsi che ogni trend abbia la propria variabile, altrimenti la registrazione del trend si interromperà. Suggerimento: per dare all'utente un'indicazione del motivo per cui il trend è stato interrotto, il file | |
Inizio intervallo di date | Variabile CEI ( Se il valore cambia, la registrazione del trend viene interrotta. Esempio: |
Fine intervallo di date | Variabile CEI ( Per il Se il valore cambia, la registrazione della tendenza reagisce come segue: Quando il valore aumenta, viene avviata la registrazione della tendenza. Quando il valore diminuisce, la registrazione del trend termina. Esempio: |
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Movimento assoluto
Le proprietà possono essere assegnate a variabili IEC per controllare dinamicamente la posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso destra. | |
Y |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso il basso. | |
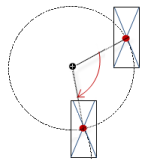
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota nel Centro punto. Questo punto di rotazione è mostrato come In fase di esecuzione, l'allineamento dell'elemento rimane invariato rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento viene ruotato verso destra. |  |
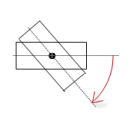
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro In base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice, la rotazione avviene in senso orario. Il punto di rotazione è mostrato come NotaSe è specificato un angolo di rotazione statico nell' proprietà, l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
IL X, E, Rotazione, E Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Movimento relativo
Le proprietà contengono variabili per spostare l'elemento. Il punto di riferimento è la posizione dell'elemento (Posizione proprietà). La forma dell'elemento può cambiare.
Movimento in alto a sinistra | |
X |
Aumentando il valore si sposta l'elemento a destra. |
Y |
Aumentando il valore si sposta l'elemento verso il basso. |
Movimento in basso a destra | |
X |
Aumentando il valore si sposta l'elemento a destra. |
Y |
Aumentando il valore si sposta l'elemento verso il basso. |
Movimento relativo
Le proprietà contengono variabili per lo spostamento dell'elemento. Il punto di riferimento è la posizione dell'elemento (Posizione proprietà). La forma dell'elemento può cambiare.
. Punto di movimento[0]
| Variabile (tipo di dato numerico) per il numero (in pixel) di cui viene spostato il punto iniziale della linea. Aumentando il valore X si sposta l'elemento a destra. Aumentando il valore Y si sposta l'elemento verso il basso. |
. Punto di movimento[0]
| Variabile (tipo di dati numerico) per il numero (in pixel) di spostamento del punto finale della linea. Aumentando il valore X si sposta l'elemento a destra. Aumentando il valore Y si sposta l'elemento verso il basso. |
Movimento relativo
Le proprietà contengono variabili per spostare l'elemento. Il punto di riferimento è la posizione dell'elemento (Posizione proprietà). La forma dell'elemento può cambiare.
Movimento in alto a sinistra | |
X |
Aumentando il valore si sposta l'elemento a destra. |
Y |
Aumentando il valore si sposta l'elemento verso il basso. |
Movimento in basso a destra | |
X |
Aumentando il valore si sposta l'elemento a destra. |
Y |
Aumentando il valore si sposta l'elemento verso il basso. |
Variabili di stato
Le variabili controllano dinamicamente il comportamento dell'elemento.
Invisibile | Variabile (
|
Suggerimento
IL Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|